 One of the most frustrating things about posting a travel blog or other link to your Facebook fan page is when that social network can’t seem to place a thumbnail with your url. Without the tiny picture, your link looks like an ugly excerpt of floating text in the timelines of all your followers – not very attractive to click on. Fortunately, there are two rather straightforward methods of getting Facebook to work a little harder and generate a thumbnail for the links you post.
One of the most frustrating things about posting a travel blog or other link to your Facebook fan page is when that social network can’t seem to place a thumbnail with your url. Without the tiny picture, your link looks like an ugly excerpt of floating text in the timelines of all your followers – not very attractive to click on. Fortunately, there are two rather straightforward methods of getting Facebook to work a little harder and generate a thumbnail for the links you post.
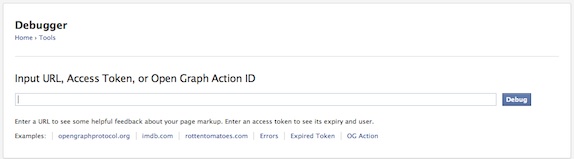
Refresh Facebook’s Cache Using Their Debugger
The little advertised Facebook URL Debugger for developers is the easiest way to get a thumbnail for any link you post to Facebook. All you need to do is enter in the url you’re having trouble with and click ‘debug’. What this does is refresh the cache Facebook has taken of that particular post or page, which is usually enough to generate a thumbnail when you go to post the link again. On pages with a large number of pictures or thumbnails however (as I have on the side of foXnoMad’s latest posts) Facebook may get confused and pick up the wrong picture. In those cases, repeat the process a few times and that generally does the trick.

What To Do In Case Of Constant Problems
If the no-thumbnail problem is more than an occasional nuisance for your site, one of the most straightforward fixes is to implement the Facebook “Like” button on all of your travel blog posts and pages. That helps Facebook take over the Internet crawl your blog and the images on every page much better. Images placed at the top of posts and pages also tend to be picked up first by the Facebook thumbnail generator so don’t neglect pictures “above the fold.”
Finally, it’s important to properly code and label images when you post them and don’t forget to share your blog posts without ugly links on Facebook.
